티스토리 뷰
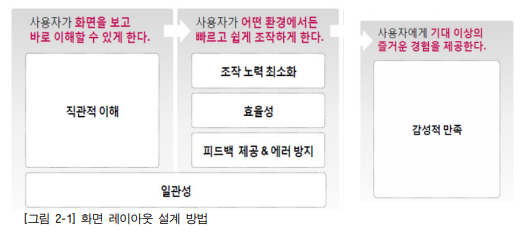
한눈에 이해 할 수 있는 화면을 제공
- UI 설계에 따라서 기능별 대표 화면을 선정할 수 있다.
- 선정된 대표 화면에 대하여 그리드 시스템(화면 레이아웃)을 디자인할 수 있다.
모바일에서 실현되는 UI 화면
사용자는 그들의 디바이스에서 당신의 앱을 사용하는 동안 편안함을 느낄 수 있어야 한다.
사용자가 앱을 사용하는 도중 사용자가 원하지 않는 불필요한 작업(Task)을 만들어내는 상 황은 절대 허용하지 않는다.
- 평범하거나 절대적 위치를 요구하는 레이아웃을 만들지 말라
- 텍스트에서 픽셀단위의 사용을 지양하고, DIP(dot in pixel, 밀도단위)를 사용한다
- 다양한 크기의 이미지 리소스를 만든다(xhdpi, hdpi, mdpi, ldpi)
- 버튼이나 리스트 아이템등의 선택하는 타겟은 크고 명확하게 사용한다.
- 적절한 여백(Margin)과 간격(Padding)을 사용한다.
- 사용자의 액티비티 스택(동작 히스토리)을 적절히 관리한다
- 디바이스의 방향 전환을 적절히 처리한다.
- 중복을 줄이기 위해 테마나 스타일, 영역, 색상, 자원 등을 이용한다.
- 대표 화면 설계 방법
- 한눈에 이해 할 수 있는 화면을 제공
Mobile 환경은상대적으로 주변 상황의 변화가 크다.
지속적인 주의집중이 보장되지 않는 환경을 고려하여 인지적 부하가 최소화 되도록 디자인한다.
상황의 변화가 크고 다양한 Task가 빈번하게 일어나는 Mobile 환경에서 인지적 부하를 최소화시키려면 다음과 같이 해야 한다.
“어떤 환경에서도 Task의 수행방식을 쉽게 이해하고 조작하게 만든다.”
상황의 변화가 크고 다양한 Task가 빈번하게 일어나는 환경에서도, 사용자가 현재 진 행 중인 Task를 바로 이해하고 파악할 수 있게 디자인한다. - 시각적 명확성과 안정성이 제공되어야 한다.
화면 레이아웃 설계는 다음의 UI 설계 가이드를 따라 설계하도록 한다.

UX 제작 GUIDE는 다음과 같다.- 화면크기에 맞는 정보량과 여백을 통해 안정된 시각적 영역을 제공한다.
- 불필요한 정보에 의한 복잡한 Layout과 밀집된 정보표현을 지양한다.
- 기기와 시선거리를 감안하여 텍스트 가독성을 확보한다.
- 시각 연속성을 고려하여 화면간 이동시의 변화를 최소화한다.

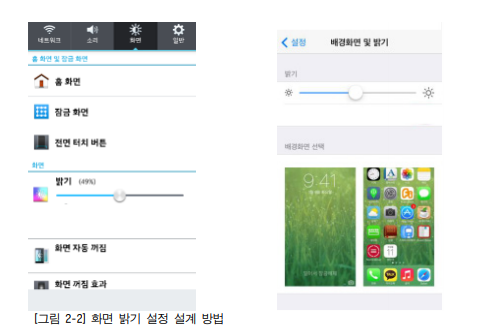
안드로이드 OS 스마트폰 시리즈(좌), iOS7(우) 화면을 보며 밝기 조절을 하므로 숫자 값이 불필요하다.
불필요한 정보 최소화로 시각적 복잡도를 줄이고 사용자가 중요 정보에 집중하도록 되어 있다.
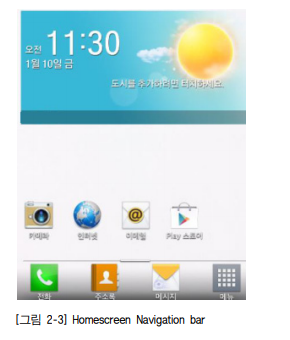
안드로이드 OS L사 스마트폰 시리즈의 경우 Page Indicator가 너무 도드라져 화면 내 단절 유발하는 문제점이 있다.
iOS6 디바이스의 경우 Tablet의 화면 크기가 커진 만큼 정보량을 늘리기보다 안정감을 고려하여 개수와 여백 제공하도록 디자인 되어져 있다
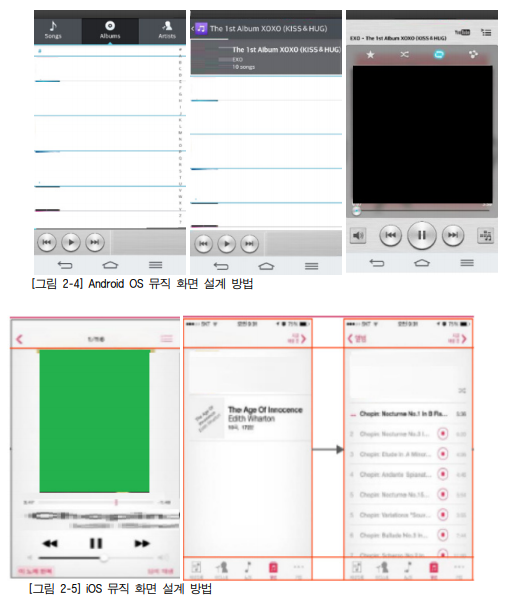
Music 화면의 경우 안드로이드 OS 스마트폰 시리즈에서는 시각적 고정 영역이 적고 화면 별 주요 Component 위치가 달라져서 시각적 연속성이 없다. 화면 전환 시 중앙 에서 펼쳐지는 Transition으로 산만함 증가하는 문제점이 있다
iOS7의 경우 시각적 고정 영역이 공통적으로 존재하고, 화면 별 주요 Component의 일관된 위치로 시각적 연속성 제공 좌우 Sliding 방식의 Transition으로 구조 이해가 용 이하고. 시각적 안정감을 제공하여 사용자가 사용하기 쉽게 느끼게 하도록 디자인되어 있다.
- 한눈에 이해 할 수 있는 화면을 제공
'UIUX 엔지니어링 > UI 디자인' 카테고리의 다른 글
| GUI 상세 디자인을 하기 (0) | 2020.10.27 |
|---|---|
| GUI 템플릿 제작하기 (0) | 2020.10.27 |
| GUI 템플릿 제작하기 (0) | 2020.10.27 |
| GUI 디자인 콘셉트 도출하기 (0) | 2020.10.27 |
| GUI 디자인 콘셉트 도출하기 (0) | 2020.10.27 |



