티스토리 뷰
와이어프레임 작성
- 기획된 UI/UX 콘셉트에 따라서 화면의 기본 구조를 정의할 수 있다.
- 사용자 인터페이스 요소의 구성에 따라 모든 화면들을 간략하게 설계할 수 있다.
- UI 기술과 개발 난이도를 고려하여 요소별 액션을 정의할 수 있다
구조도 (사이트 맵)
1. 구조도 정의
(1) 정보 공간의 형태를 개괄적으로 보여주며, 각각 사이트 개발자와 사용자를 위한 요약 도 기능을 한다.
(2) 페이지와 다른 콘텐츠 요소들 간의 관계를 보여주기 때문에 조직화, 내비게이션, 레이 블링 시스템을 표현하는 용도로 사용하는 것이다.
2. 구조도 설계
(1) 상위 레벨 구조도
메인 페이지에서 시작해서 하위 페이지들을 추가하고 단순성을 유지하며 구조에 계속 적으로 살을 붙여 나가며 사용자의 예상 접근 경로뿐 및 조직화 및 콘텐츠 관리에 대 한 논의를 통해 구조도를 그려 나간다. 구조도는 손으로 그릴 수도 있지만 비지오나 옴니그래플과 같은 다이어그램을 그리는 소프트웨어를 사용 할 것을 권한다.
(2) 상세 구조도
전체 사이트에 대한 계획을 다루며 메인 페이지에서부터 목적지 페이지까지 모든 정 보 계층구조를 다루고 있어야 한다.
(3) 구조도 조직화하기
상세 구조화 된 구조도를 고유 식별자 체계를 사용하여 모듈별로 분류하여 콘텐츠 목 록과 구조화 프로세스를 연결하도록 한다.
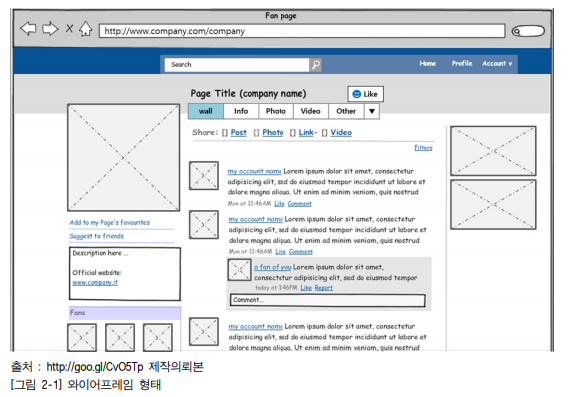
와이어프레임
비주얼 디자인이 시작되기 전에 흑백으로 제작되어 UX/UI 디자인의 방향을 잡는 역할을 하며 페이지나 화면에 보여지는 요소들을 정하기 위해 그려지는 일종의 ‘프로토타입’이 라고 할 수 있다. 피드백과 함께 이루어지는 작업이기 때문에 한번에 완성도를 높이기보 다 반복적 작업을 진행하는 것을 염두 해 두고 작성해야 한다.

1. 정의
대략적인 스크린 디자인을 일컫는 것으로, 각 페이지와 기능 간의 관계와 구조를 제안하 고 시각화하는 것이다. 이러한 와이어프레임은 인터페이스 디자인에서 기본 안내서로 사 용한다. 즉, 와이어프레임은 인터페이스의 기본 요소를 담은 레이아웃을 그림 등으로 표현 한 것으로, 기획서나 스토리보드 등의 UI 디자인을 의미한다. 가벼운 스케치와 인터랙티브 프로토타입 사이에 위치한다고 본다.
(1) 개별적인 페이지 혹은 템플릿이 구조적인 관점에서 어떻게 보여야 하는지를 정의한다
(2) 사이트의 정보구조와 시각 디자인 및 정보 디자인의 특성을 모두 가지고 있다.
(3) ‘페이지’라고 불리는 상대적으로 좁은 2차원 공간에 포함될 콘텐츠와 정보구조를 설명한다.
(4) 콘텐츠 요소를 어떻게 그룹핑 할지, 어떻게 배열할지, 어떤 요소 그룹들이 높은 우선 순위를 가질지 결정하며 화면설계 작업을 진행한다.
(5) 메인 페이지, 주요 카테고리 페이지, 검색으로 이동하는 인터페이스와 같이 사이트의 가장 중요한 페이지들과 그 밖의 중요한 애플리케이션을 위해 생성된다.
2. 화면 설계의 종류
다양한 완성도의 수준에 따라 지니는 각각의 장단점을 항상 염두에 두게 되면, 화면설계 는 정보구조 설계 프로세스에서 커뮤니케이션과 협업을 위한 매우 강력한 도구가 된다.
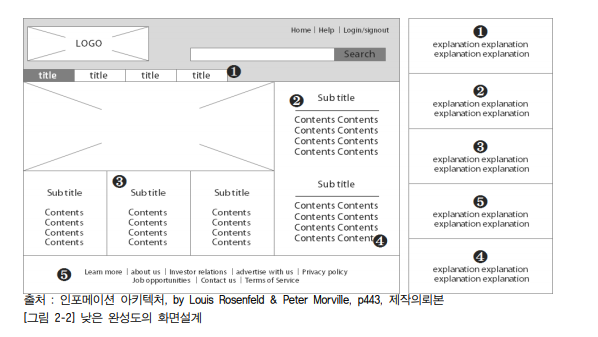
(1) 낮은 완성도의 화면설계
어떤 그래픽 요소나 실제 콘텐츠가 담겨있지 않다. 이 화면설계는 시각 디자이너가 페 이지의 글로벌, 로컬, 컨텍스추얼 내비게이션 요소에 집중할 수 있도록 해준다. (그림 2-2)

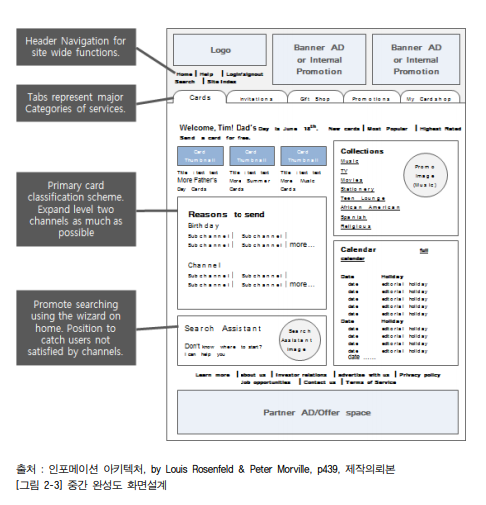
(2) 중간 완성도의 화면설계
세부사항들이 잘 표현되어 있다. 이 화면설계 콘텐츠, 배열, 내비게이션의 몇 가지 측 면을 보여주기 위한 목적으로 만들어졌다. (그림 2-3)

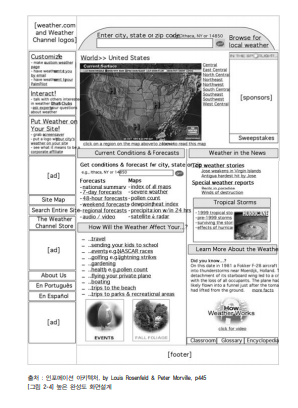
(3) 높은 완성도 화면설계
실제 페이지 모습과 매우 흡사하다. 이 화면설계는 대부분의 인포메이션 아키텍트가 그래픽 디자이너의 도움 없이도 이미지를 사용할 수 있다는 것을 보여준다. (그림 2-4)

3. 와이어프레임 장점
(1) 디자인을 좀 더 세밀하게 파악할 수 있게 한다. 세밀하게 작성된 문구는 화면을 이해 하는데 도움을 준다.
(2) 와이어프레임을 몇 장 묶으면 사용성에 대한 피드백을 얻을 정도의 충분한 완성도가 나온다.
(3) 사용자에게 보여줘서 화면에 대해 어떻게 생각하는지, 어떻게 태스크를 완수할지 들여 다 볼 수 있다.
(4) 사이트의 디자인과 기능에 대한 요구 사항을 명확히 전달할 수 있는 커뮤니케이션 도 구 역할을 한다.
(5) 디자인 명세 문서를 상당 부분 대체할 수 있다.
콘텐츠 매핑과 콘텐츠 모델
1. 콘텐츠 매핑
(1) 기존의 콘텐츠를 사이트에 포함하기 쉬운 콘텐츠 청크로 잘게 나누고 재조합하는 작 업을 수행한다.
(2) 콘텐츠 청크는 개별적으로 다뤄질 필요가 있고 개별적으로 다뤄질 가치가 있는, 최대 한 잘게 나누어진 콘텐츠의 일부이다.
(3) 출처 페이지와 목적지 페이지 모두에서 각각 콘텐츠를 담고 있는 컨테이너로부터 콘 텐츠를 분리하는 것이 중요하다.(4) 콘텐츠 청크는 보다 작은 청크로 나누어져야 하는지, 콘텐츠의 가장 작은 섹션은 무엇 인지 이러한 질문을 통해 청크를 정의해야 한다
(5) 콘텐츠 매핑의 부산물은 콘텐츠 목록으로, 활용 가능한 콘텐츠와 그 콘텐츠가 어디에 서 보이는지를 설명해줄 뿐만 아니라 채워질 필요가 있는 콘텐츠 공백을 알려준다.
(6) 콘텐츠 목록은 각기 시점에 따라 제작해야 하는 페이지의 목록, 설계해야 하는 페이지 목업(mockup)의 목록, 웹사이트로 통합되기 전에 검토할 필요가 있는 디자인된 페이지 의 목록으로 사용된다.
2. 콘텐츠 모델
(1) 콘텐츠 모델은 서로 연결된 작은 청크들로 만들어진 ‘미세한’정보구조이다
(2) 콘텐츠 모델이 제 기능을 발휘하기 위해서는 요소들의 일관적인 세트나 요소들 간의 논리적인 연결이 필요하다.
(3) 어떤 콘텐츠가 콘텐츠 모델에 있어 가장 중요한 콘텐츠인지 정의하고 많은 데이터 속 성 중에서 콘텐츠 모델 운영에 사용될 메타데이터 속성을 선택하게 만들어 가치 있는 프로세스를 만든다.
3. 메타데이터
(1) ‘정보에 대한 정보’를 뜻하며, 특정한 콘텐츠를 설명하는 구조적인 접근 방법을 의 미한다.
(2) 메타데이터를 이용하여 웹사이트에 새로운 항목을 빠르게 추가함으로써 기존 콘텐츠 를 갖고 새로운 사용자의 요구를 충족시킬 수 있다, 즉, 콘텐츠에 대해서 보다 자세한 정보를 가질수록 더 유연한 설계를 할 수 있게 된다.
(3) 메타데이터에 일관적으로 같은 용어를 사용하면, 별다른 작업을 하지 않아도 같은 주 제에 대한 페이지들을 동적으로 서로 연결할 수 있어 사용자가 정보를 검색할 때 문 서 전체를 검색하는 기초적인 방식보다 더 빠르고 정확하게 원하는 정보를 찾을 수 있게 된다.
구성 콘텐츠별 UI 레이아웃 구성 원칙
UI 레이아웃 구성에 있어서 콘텐츠 유형에 따른 주요 구성 원칙에 따라 설계한다.
1. 데이터가 많은 유형
(1) 콘텐츠와 조작부 간의 명확한 구별이 필요하다.
(2) 폰트는 한정적으로 사용하며 그래픽적 완성도는 높인다.
(3) 가독성을 높인다.
2. 이미지와 동영상이 많은 유형
(1) 화면을 최대한 넓고 선명하게 표시할 수 있도록 한다.
(2) 컨트롤러보다 콘텐츠 중심으로 화면을 구성한다.
3. 게임과 유사한 유형
(1) 일관성을 유지하며 메뉴, 폰트, 비주얼 스타일에 통일성이 있어야 한다.
(2) 그래픽 비주얼의 수준이 높아야 한다.
'UIUX 엔지니어링 > UI 아키텍쳐 설계' 카테고리의 다른 글
| 태스크 플로우 작성하기 (0) | 2020.10.08 |
|---|---|
| 정보 설계하기 (0) | 2020.10.08 |
| 정보 설계하기 (0) | 2020.10.08 |
| 정보 설계하기 (0) | 2020.10.08 |



