티스토리 뷰
UI 제작
- UI 화면 제어기능을 어떤 방법으로 할 것인지 선택할 수 있다.
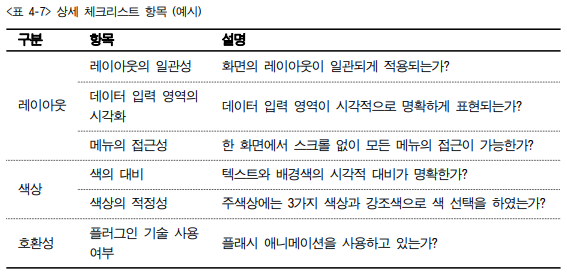
- 자가 검증을 위하여 단위별 상세 체크리스트를 작성할 수 있다.
- UI 구현 표준에 따라서 GUI 디자인 가이드를 기반으로 UI를 제작할 수 있다.
UI 개발환경 수립
- UI 디자인 및 퍼블리싱 환경 수립
UI 제작을 위하여 시스템의 목표 및 범위에 따라 그래픽 저작도구 및 퍼블리싱 도구를 PC에 설치하여 이미지로 만들고, HTML 및 CSS로 웹 문서화하는 퍼블리싱을 수행한다.

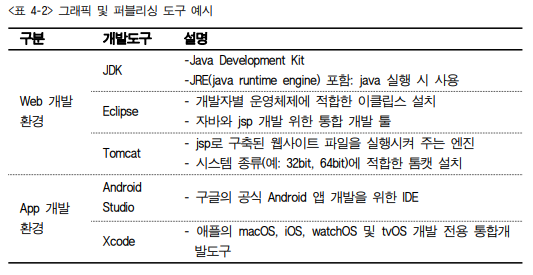
- UI 개발환경 수립
제작된 이미지와 퍼블리싱된 파일을 개발하기 위하여 Web 및 App 환경의 엔진 및 통합 개발도구를 설치한다.

UI 제작
- UI 디자인 가이드 숙지
제작될 UI의 공통 규칙(네이밍 규칙, 폰트, 색상 등) 및 리소스 내용(레이아웃, 내비게이션, 버튼, 이미지 등) 등이 언급된 UI 디자인 가이드를 숙지한다.
- 개발언어 숙지
- HTML5
- DOCTYPE(Document Type Declaration)
HTML5 문서 최상단에 DOCTYPE을 반드시 넣어 주어야 한다. DOCTYPE은 HTML 과 XHTML의 두 가지가 있으므로 HTML5 작성 시 HTML로 작성할지, XHTML로 작 성할지를 첫 부분에 선언해 주어야 한다.

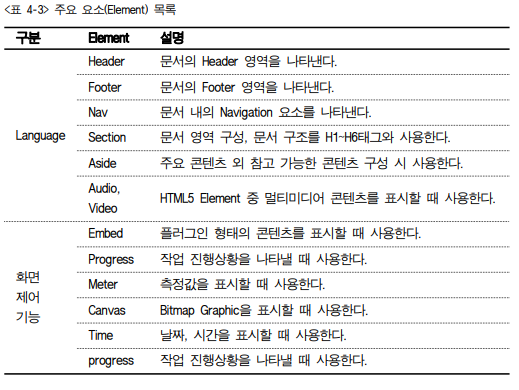
- 요소(Element)
화면의 영역을 나타내는 Semantic 태그들과 화면 제어 기능과 관련된 Element 요 소들로 구성한다.

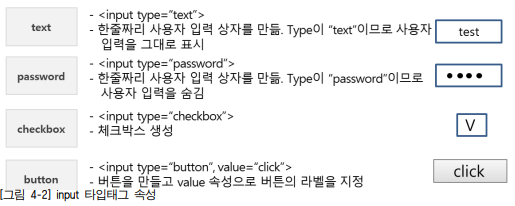
- 인풋 타입(input Type)
HTML 5 화면에서 사용자로부터 데이터를 받아들이기 위해 상호적인 제어가 가능 한 input Type의 태그는 여러 가지 타입으로 활용 가능하다.

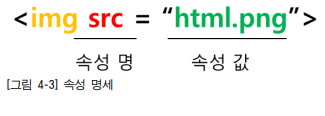
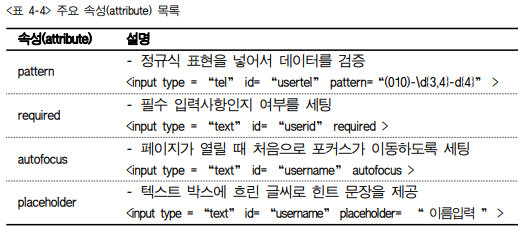
- 속성(attribute)
속성(attribute)은 특징을 명세한다. 요소에 추가적인 정보를 제공하며, 시작 태그에 위치해야 하며 이름과 값의 쌍을 이룬다.


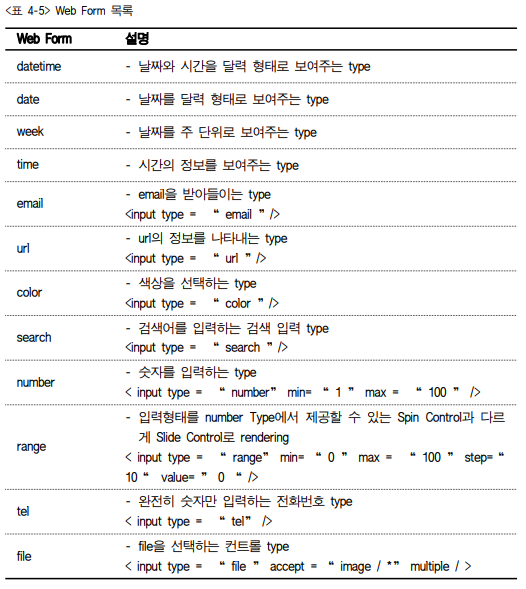
- 웹 폼(Web Form)
checkbox, radio, password 등 몇 개의 입력타입을 가지고 있는 Form이다.

- DOCTYPE(Document Type Declaration)
- CSS
- 기본 구조
CSS 규칙은 선택자(selector)와 선언부(declaration)로 나뉜다. 선언부는 다시 속성 (property)과 속성값(value)으로 나뉜다.
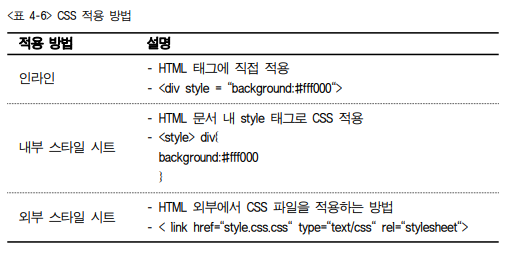
- 적용 방법
CSS 적용 방법은 인라인/내부 스타일 시트/외부 스타일 시트의 세 가지로 적용할 수 있다.

- 클래스(class) 선택자
클래스를 선택 가능한 선택자이다. 예를 들어 p{color:blue}로 지정하면 문단의 색깔 이 파란색으로 지정된다.

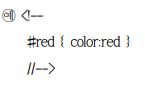
- 아이디(id) 선택자
클래스는 .을 이용하여 정의하고 아이디는 #을 이용하여 정의한다. 클래스와 아이 디의 차이점은 클래스의 경우 여러 개를 사용할 수 있지만 아이디는 고유성을 가 지므로 한 문서에 한 번만 사용할 수 있는 점이다.

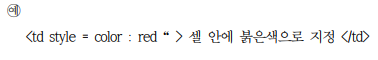
- 텍스트 color
컬러의 속성을 텍스트, 문단, 테이블 안에 적용하여 사용이 가능하다.

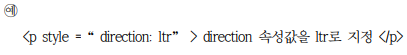
- direction
direction 속성을 사용하면 글자의 방향성을 지정할 수 있다.

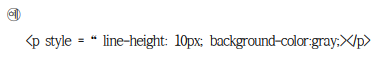
- line-height
라인의 높이를 지정한다. 라인의 높이라기보다 줄간격으로 해석하는 것이 좋다.

- 기본 구조
- HTML5
단위별 상세 체크리스트 검토
UI 자가검증을 위하여 제작한 UI에 대한 레이아웃, 색상 등 종합적인 측면의 상세 체크리 스트를 작성한다.

'UIUX 엔지니어링 > UI 구현' 카테고리의 다른 글
| UI 제작하기 (0) | 2020.11.23 |
|---|---|
| UI 저작도구 활용하기 (0) | 2020.11.23 |
| UI 저작도구 활용하기 (0) | 2020.11.23 |
| UI 저작도구 활용하기 (0) | 2020.11.23 |
| UI 구현 표준 검토하기 (0) | 2020.11.23 |



